이벤트 루프 (Event Loop)
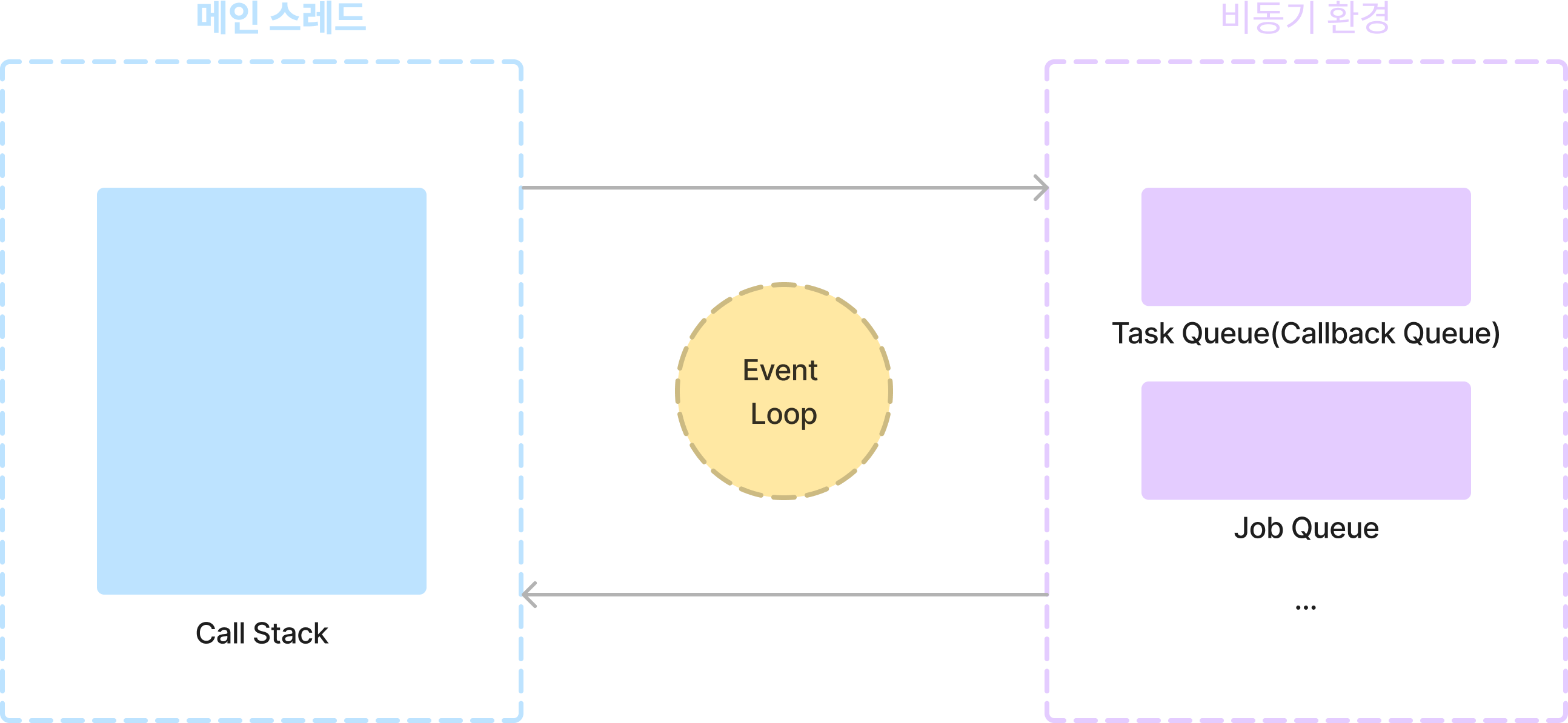
이벤트 루프는 자바스크립트 엔진이 아닌 런타임(browser, node.js)에서 가지고 있는 하나의 장치로써, 콜 스택과 태스크 큐(콜백 큐)를 감시하고, 콜 스택이 비어 있는 경우에 태스크 큐에서 태스크를 가져와 콜 스택에 넣어 주는 동작을 한다.

이벤트 루프가 동작하기 위한 2가지 조건!
이벤트 루프는 다음의 2가지 조건이 충족될 때, 태스크 큐(콜백 큐)에 있는 함수들을 콜 스택으로 순서대로 이동시켜 해당 함수가 호출되도록 한다.
1. 태스트 큐(콜백 큐)에 실행해야 할 함수가 있다.
2. 콜 스택이 비어 있다.
728x90
728x90
'Interview > Frontend' 카테고리의 다른 글
| [Frontend] 브라우저 렌더링 과정 (0) | 2022.11.04 |
|---|---|
| [Frontend] JavaScript : 깊은 복사와 얕은 복사 + 불변성 (0) | 2022.08.13 |
| [Frontend] JavaScript : 호이스팅(Hoisting)이란? (0) | 2022.07.31 |
| [Frontend] JavaScript는 정말 싱글스레드일까? (0) | 2022.07.22 |


