AWS S3는 Amazon Simple Storage Service의 약자로, 객체 스토리지 서비스이다.
우선, 이 서비스를 왜 이용하게 되었는가! 나는 프로젝트를 진행하면서 프로필 이미지를 저장 후, 불러오는 작업이 필요했다. 처음에는 백엔드 단에서 DB에 이미지 파일을 저장해두고 작업을 처리하였는데, 점차 파일이 늘어나면서 보다 효율적인 관리 방법이 필요하게 되었다. 그래서 알게 된 것이 AWS S3! AWS S3에 이미지 파일을 올려두고, 이미지 Url만 DB에 저장하는 것이다. 결과적으로 DB의 저장되는 용량을 줄일 수 있었다. 앞으로 또 이 서비스를 사용할 날을 위하여 정리해보았다.
1. 버킷 만들기
Amazon S3를 들어가면 보이는 화면이다. 여기서 오른쪽에 보이는 버킷 만들기 버튼을 클릭한다.

2. 퍼블릭 엑세스 차단 설정
버킷 만들기에 들어가면, 버킷 이름 및 AWS 리전 선택 그리고 이 버킷의 퍼블릭 엑세스 차단 설정을 할 수 있는 화면이 나온다. 여기서 적절한 이름과 지역을 선택하고, 모든 퍼블릭 엑세스 차단을 해제하였다.


3. 버킷 생성 완료
내가 생성한 버킷은 다음과 같이 확인할 수 있다.

4. 권한 수정
위의 버킷을 클릭하여 들어가면, 상단에 아래와 같이 나온다. 그 중 권한 탭을 선택하여 버킷 정책과 CORS 정책을 다음과 같이 수정하여 저장한다.

1) 버킷 정책 수정
모든 상태를 허용으로 설정하고, Resource에는 자신의 버킷 이름을 넣어준다.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicListGet",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:List*",
"s3:Get*"
],
"Resource": [
"arn:aws:s3:::elice-boardgame-project",
"arn:aws:s3:::elice-boardgame-project/*"
]
}
]
}2) CORS 정책 수정

[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
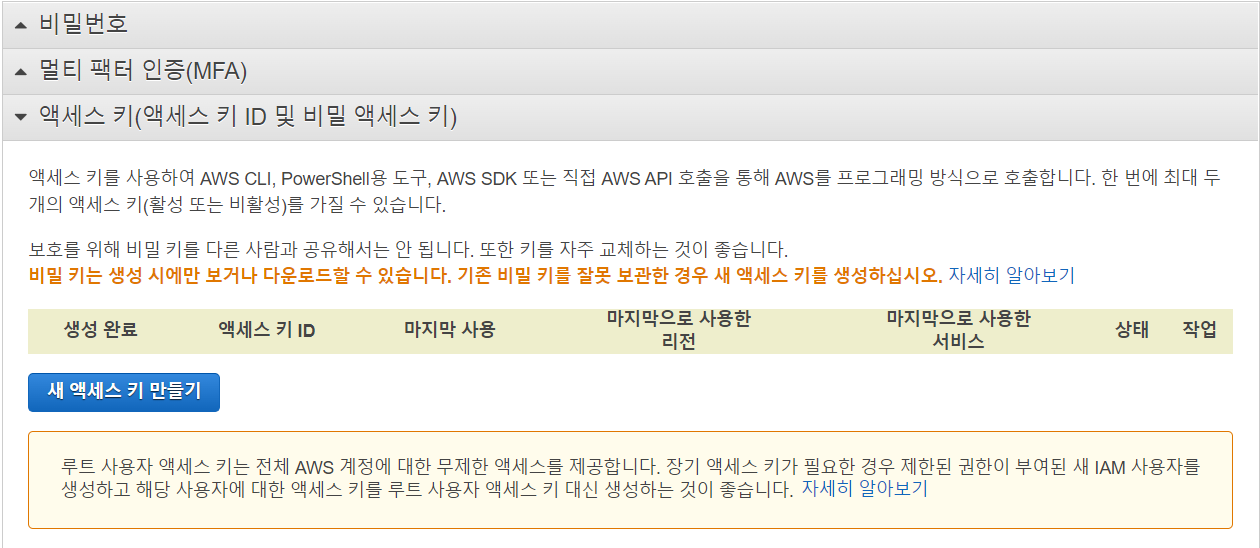
5. 액세스 키 발급
오른쪽 상단의 내 계정을 누르면 보이는 화면에서 보안 자격 증명을 선택한다. 그리고 액세스 키 탭에서 새 액세스 키 만들기를 선택한다. 이 때 액세스 키 ID와 보안 액세스 키 2가지가 나오는데, 보안 액세스 키는 발급 당시만 확인 가능하기 때문에 필히 복사 저장해두어야 한다.


이로써, AWS S3 버킷은 모든 준비가 끝났다! 다음은 React에서 이를 어떻게 이용할 것인지 기록할 예정이다.
'Programming > React' 카테고리의 다른 글
| [React] .env 파일 환경변수 설정하기 (0) | 2022.05.22 |
|---|---|
| [React] AWS S3 이미지 파일 업로드 하기 (0) | 2022.05.22 |
| [React] useState 객체 값 변경하기 (0) | 2022.05.17 |
| [React] 자식 컴포넌트에서 부모 컴포넌트에 있는 state 값 변경하기 (3) | 2022.05.13 |
| [React] React란? (0) | 2022.04.18 |
