엘리스 4기 3번째 팀 프로젝트가 또 다시 시작되었다. 이번엔 생활 폐기물 분리수거를 도와주는 웹 서비스를 만들기로 하였다. 2차가 끝난지 얼마 지나지 않은 것 같지만...ㅎ

저번 프로젝트 보다 더 많은 것을 이해하고 개발할 수 있는 내가 되길 바라며 시작!
프로젝트 소개
| 팀 구성 | Frontend - 2명, Backend - 2명, 인공지능 - 2명 |
| 프로젝트명 | 구해줘, 지구! : 분리배출 안내 웹 서비스 |
| 프로젝트 기능 설명 | 이미지 인식을 통한 분리배출 방법 안내, 대형 폐기물 안내 사이트 연결, 퀴즈 및 포인트 적립 등 |
| 언어 및 프레임워크 | TypeScript, Next.js, Express, PostgreSQL, Python |
| 라이브러리 및 도구 | front - mui, react-chartjs-2, recoil, react-infinite-scroll-component back - sequelize, multer, aws-sdk, node-worker-threads-pool ai - Tensorflow |
| 사용 데이터 | AI Hub 생활 폐기물 이미지 데이터 셋 |
내가 완료한 기능
- Figma 와이어프레임 작성
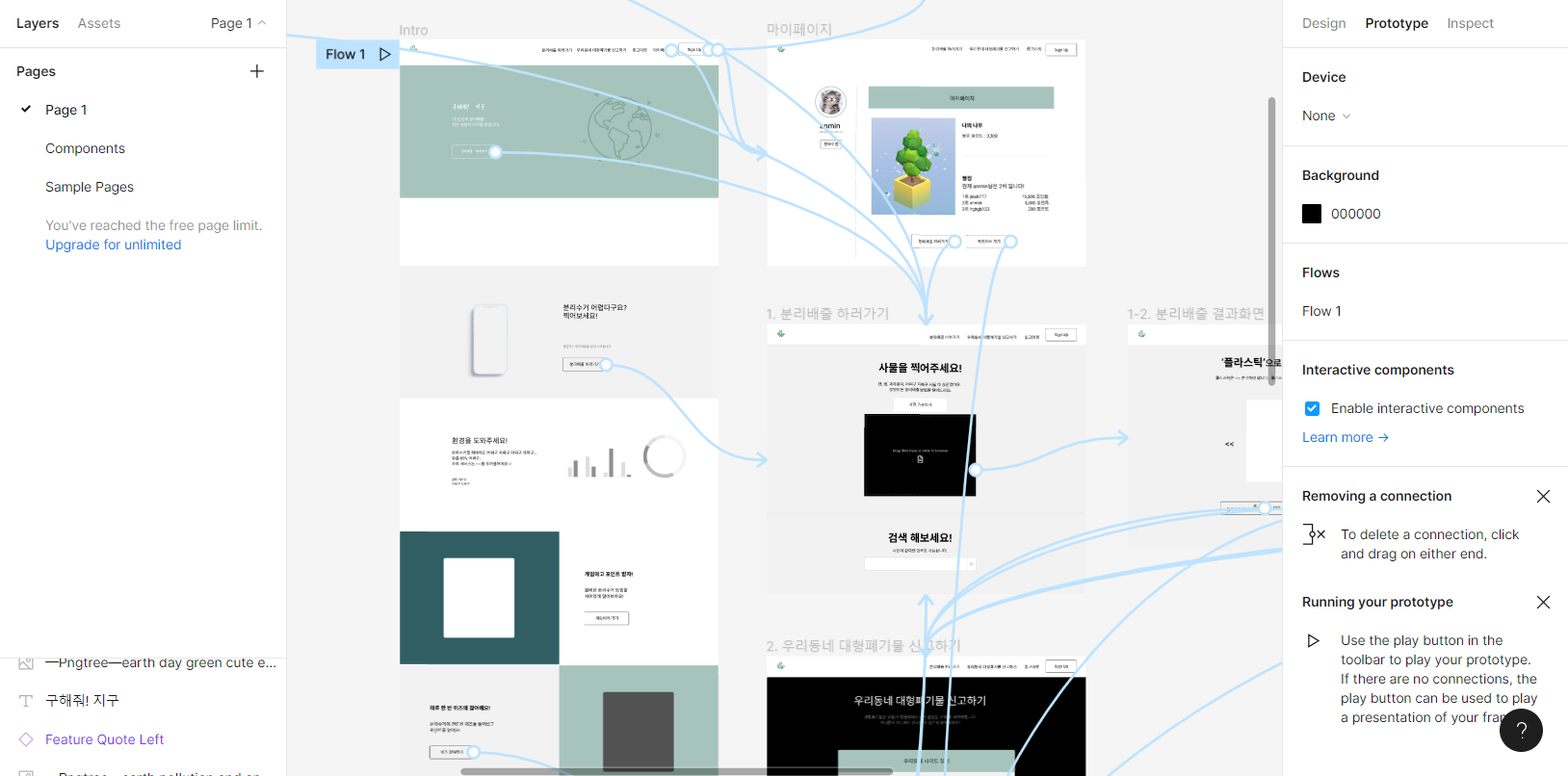
Note. Figma 와이어프레임 화면 간 연결
- 우측에 탭 중에서 Prototype을 선택
- 연결해주고 싶은 화면을 클릭 후 중간에 원형을 눌러 연결할 대상에 드래그
결과 화면

728x90
728x90
'Project > AI 웹 서비스' 카테고리의 다른 글
| AI 웹 서비스 : 구해줘! 지구 - 5주차 회고 (06/28~07/02) (0) | 2022.07.05 |
|---|---|
| AI 웹 서비스 : 구해줘! 지구 - 4주차 회고 (06/21~06/25) (0) | 2022.06.26 |
| AI 웹 서비스 : 구해줘! 지구 - 3주차 회고 (06/14~06/18) (0) | 2022.06.20 |
| AI 웹 서비스 : 구해줘! 지구 - 2주차 회고 (06/07~06/11) (0) | 2022.06.12 |

