Next.js와 TypeScript를 사용하여 프로젝트를 시작하려 한다! 둘 다 처음 써보는거라 걱정이 되긴 하지만.. 괜차나.. React랑 JavaScript랑 비.. 비슷하겠지..ㅎ 여튼! 프로젝트를 생성해보자! 팀원과 함께 개발 환경을 설정하는데, 서로 설치 방법이 달랐기 때문에 정리해보았다.
728x90
프로젝트 생성 방법의 2가지
1. 새로운 Next.js + TypeScript 프로젝트 생성하기
2. 기존의 Next.js 프로젝트에 TypeScript 설치하기
1. 새로운 프로젝트 생성하기
$ npx create-next-app --typescript my-project
2. 기존 프로젝트에 TypeScript 설치하기
1) 프로젝트 루트 경로에 tsconfig.json 파일을 생성한다. (touch tsconfig.json 명령어로도 가능)
2) typescript, @types/react, @types/node, @types/react-dom 모듈을 설치한다.
$ yarn add --dev typescript @types/react @types/node @types/react-dom3) yarn dev로 실행한다. (tsconfig.json 파일에 자동으로 내용 추가)
4) .js을 .ts, .tsx로 변경한다.
tsconfig.json 파일에 오류가 생긴다면?
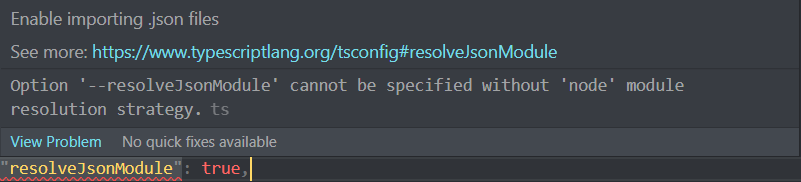
두 번째 방법으로 프로젝트를 생성하였더니, "Option '--resolveJsonModule' cannot be specified without 'node' module resolution strategy.ts"라는 오류가 생겼다.

아래의 한줄이 빠져있는지 확인하고, 추가해주면 된다! 어째서 처음부터 Next.js + TypeScript를 함께 설치할때와 달리, 기존 프로젝트에 TypeScript를 설치할 때는 저 부분이 빠지는지 모르겠다.. 왜일까?
"moduleResolution": "node",
728x90
728x90
'Programming > Next.js' 카테고리의 다른 글
| [Next.js] TypeScript + 공통 레이아웃 적용하기 (0) | 2022.07.09 |
|---|---|
| [Error] ts(2532) : (property) MutableRefObject<undefined>.current: undefined 해결하기 (0) | 2022.06.29 |
| [Next.js] TypeScript + styled-components 사용하기 (0) | 2022.06.15 |
| [Error] Module not found: Can't resolve 'styled-components' 에러 해결하기 (0) | 2022.06.15 |
| [Next.js] CSR, SSR, SSG, ISR, On-demand ISR (0) | 2022.06.05 |
