선택자(Selector) 종류
가장 기본이 되는 선택자만 정리해보았다. 이 외에도 속성 선택자, 가상 선택자 등이 있다.
| 선택자 종류 | 표현 | 예시 | |
| 전체 선택자 | * { } | * { width: 100px; } | |
| Tag 선택자 | tag { } | div { width: 100px; } | |
| Class 선택자 | .class { } | .box { width: 100px; } | |
| ID 선택자 |
#id { } | #name { width: 100px; } | |
| 복합 선택자 | 하위 | (공백) | div p { width: 100px; } |
| 자식 | > (꺽쇠) | div > p { width: 100px; } | |
| 인접 형제 | + (더하기) | div + p { width: 100px; } | |
| 일반 형제 | ~ (물결) | div ~ p { width: 100px; } | |
복합 선택자 사용 방법
전체 선택자나 ID 선택자 같은 경우는 쉽기 때문에 여기서는 복합 선택자에 대해서만 자세히 보려한다. 복합 선택자는 두 개 이상의 선택자 요소가 모인 것으로, 꼭 Tag 선택자 간의 결합이 아니어도 된다!
1. 하위 선택자
부모 요소 하위에 있는 모든 자식 요소를 선택할 때 사용한다.

div p {
background-color: skyblue;
}<p></p>
<div>
<p></p> <!-- 적용대상 -->
<span>
<p></p> <!-- 적용대상 -->
</span>
</div>
2. 자식 선택자
부모 요소 하위에 있는 바로 아래 자식 요소를 선택할 때 사용한다.

div > p {
background-color: skyblue;
}<p></p>
<div>
<p></p> <!-- 적용대상 -->
<span>
<p></p>
</span>
</div>
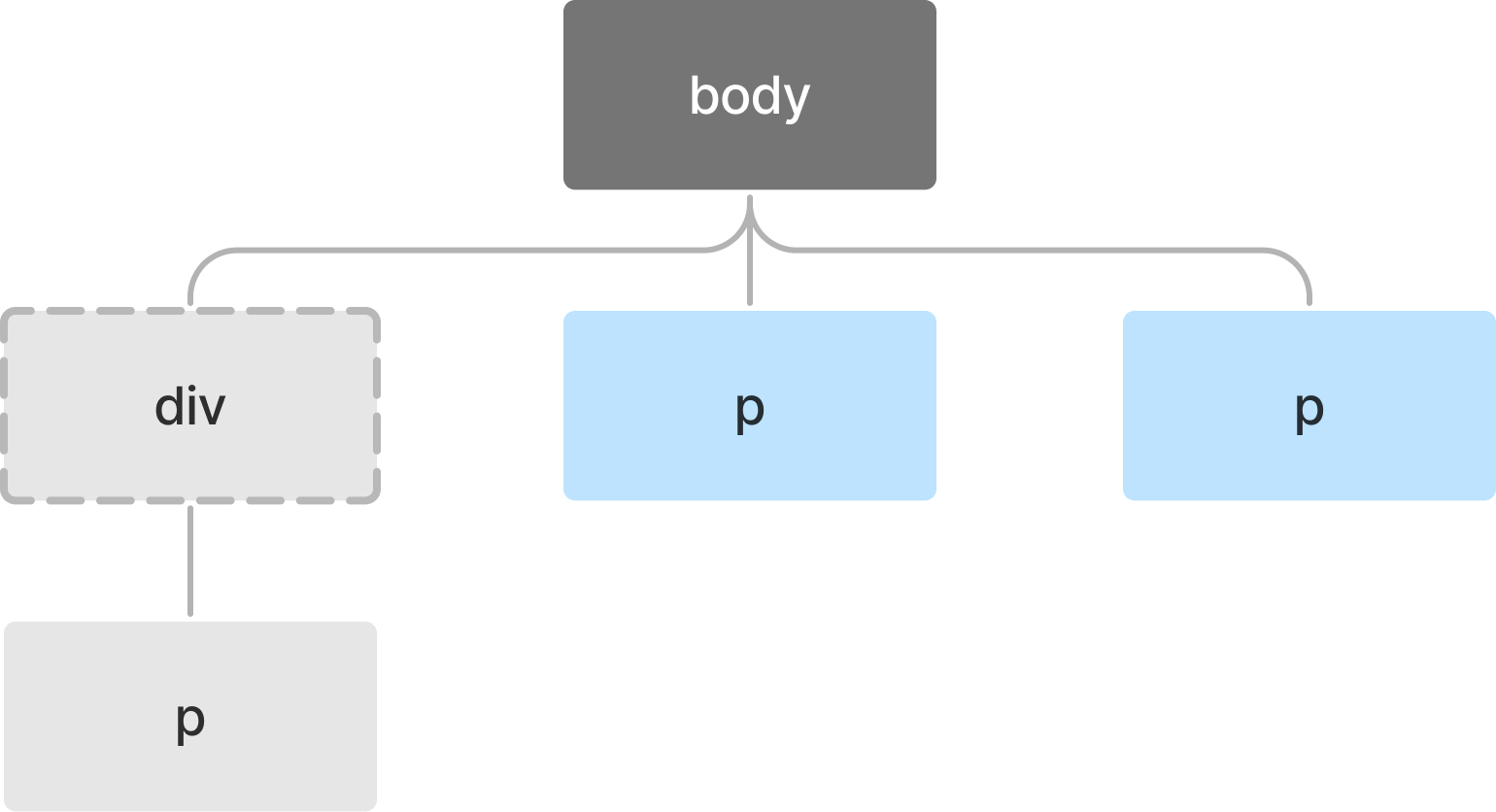
3. 인접 형제 선택자
같은 부모 요소를 가진 요소들에서 다음 첫 번째 형제 요소를 선택할 때 사용한다.

div + p {
background-color: skyblue;
}<div>
<p>child</p>
</div>
<p>sibling</p> <!-- 적용대상 -->
<p>sibling</p>
4. 일반 형제 선택자
같은 부모 요소를 가진 요소들에서 다음 모든 형제 요소를 선택할 때 사용한다.

div ~ p {
background-color: skyblue;
}<div>
<p>child</p>
</div>
<p>sibling</p> <!-- 적용대상 -->
<p>sibling</p> <!-- 적용대상 -->728x90
728x90
'Programming > CSS' 카테고리의 다른 글
| [CSS] Styled-components + 동영상으로 화면 전체 채우기 (0) | 2022.06.25 |
|---|---|
| [CSS] Next.js Image + 화면 아래 가리키는 화살표 애니메이션 (0) | 2022.06.13 |
| [CSS] input, button 테두리 없애기 (0) | 2022.05.26 |
| [CSS] 점점 확장되어 나타나는 애니메이션 구현하기 (0) | 2022.05.20 |
| [CSS] 통통 튀는 바운스 애니메이션 구현하기 (0) | 2022.05.19 |

