Kakao Map API를 적용하여 우리 동네 사이트를 보여주고자 했다. 그렇게 하기 위해선 먼저 Kakao 사이트에서 API KEY를 발급 받아야 한다. 그리고 내 프로젝트에 발급받은 키를 등록하면 사전 준비는 완료가 된다! 다음 글에서는 구현까지 해보겠다.
728x90
Kakao Map API 사용하기 : API KEY 발급 받고 적용하기
1. APP KEY 발급 클릭하기
2. 애플리케이션 추가하기
3. 플랫폼 등록하기
4. 프로젝트에 발급받은 앱 키 등록하기
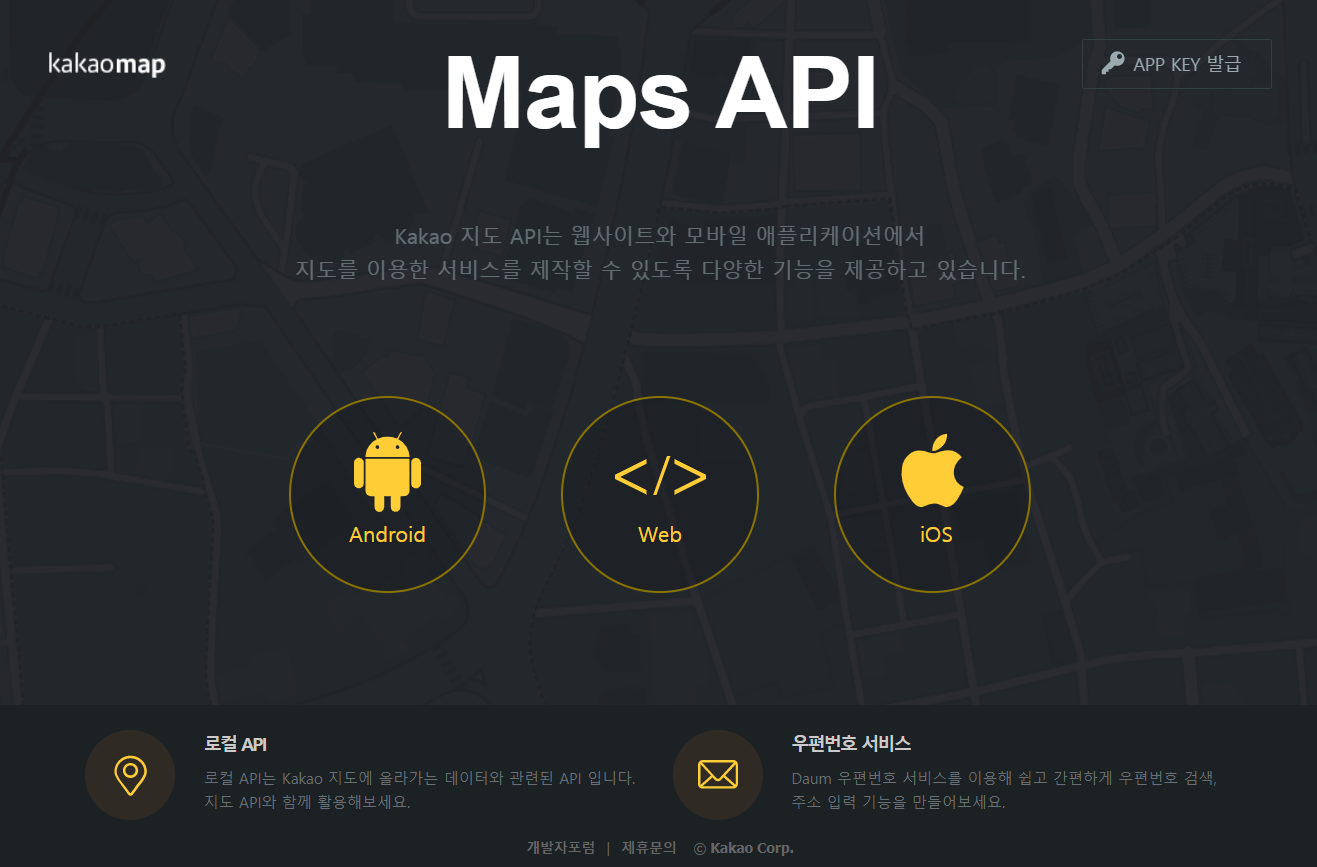
1. APP KEY 발급 클릭하기
https://apis.map.kakao.com/ 에 접속하여 오른쪽 상단에 있는 APP KEY 발급을 클릭한다.

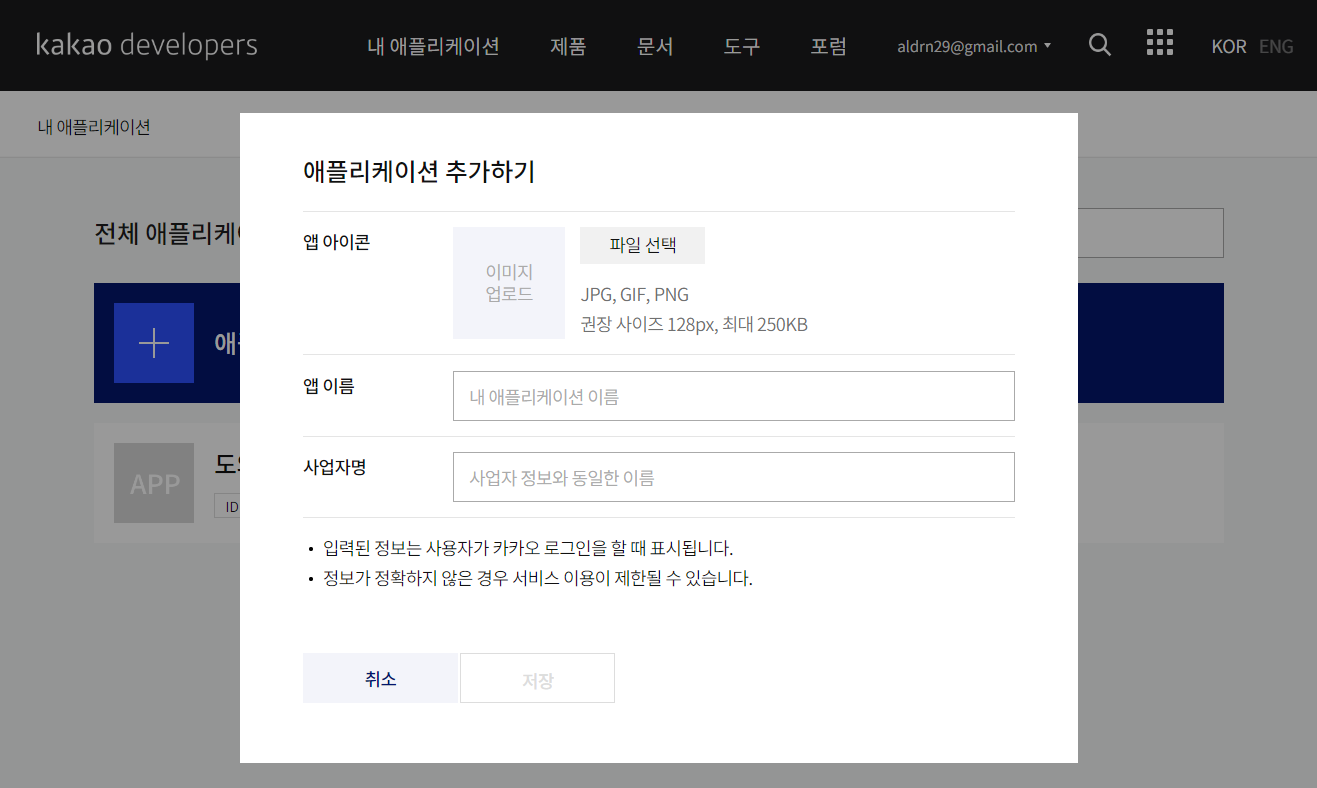
2. 애플리케이션 추가하기
앱 이름에는 프로젝트 이름을, 사업자명에 내 이름을 적고 저장한다.

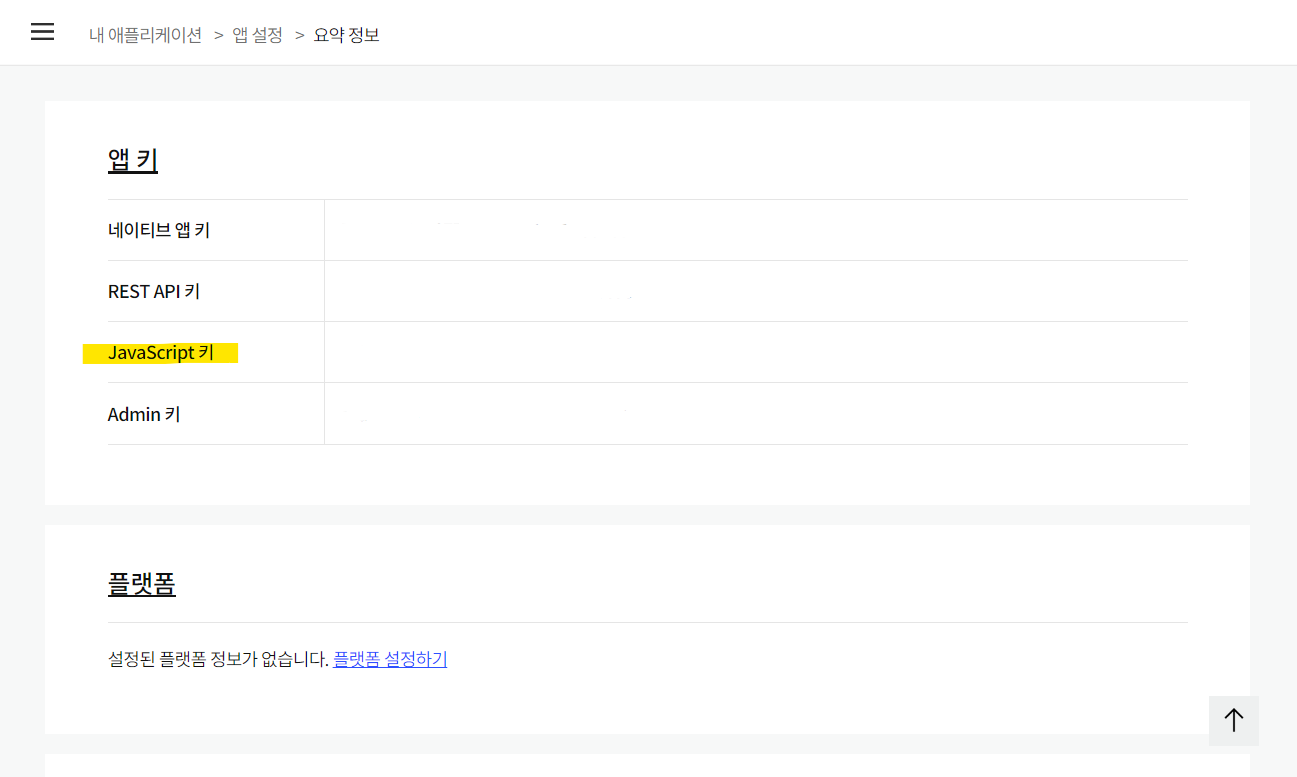
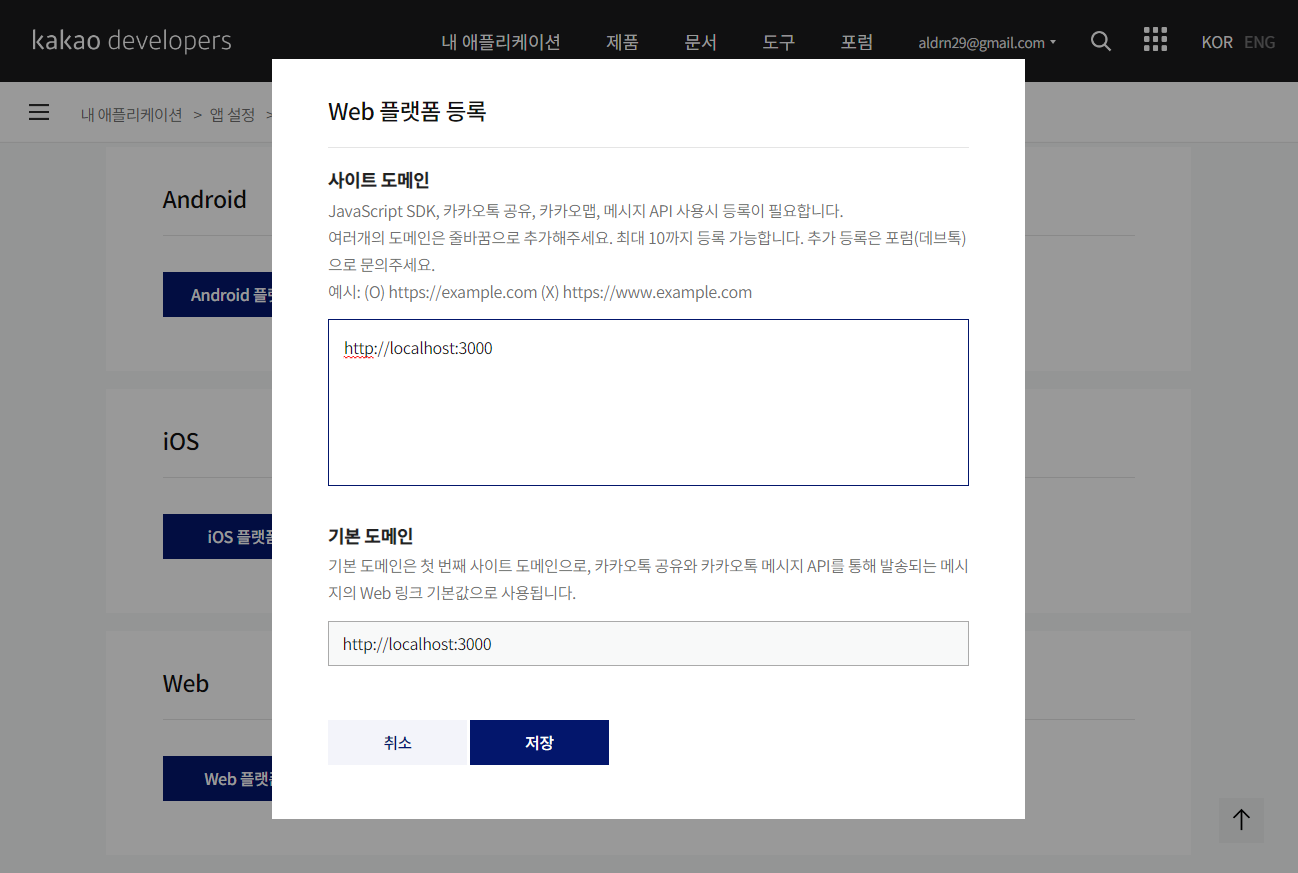
3. 플랫폼 등록하기
생성된 애플리케이션을 클릭하면 앱 키 정보를 확인할 수 있고, 플랫폼을 등록 할 수 있다. 내가 진행하는 프로젝트는 웹 기반이기 때문에 Web 플랫폼을 선택하였다. 그리고 아직은 개발 과정이기 때문에 사이트 도메인에는 localhost를 적어주었다.



4. 프로젝트에 발급받은 앱 키 등록하기
자신의 프로젝트 index.html에 head나 body 태그 내에 script 코드를 입력하면 된다. body 태그에 추가할 경우에는 반드시 실행 코드보다 먼저 선언되어야 한다! 아래 공식 사이트 문서를 확인하면 좋을 것 같다!
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
공식 사이트
https://apis.map.kakao.com/web/guide/#step2
728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React] react-slick : 이미지 슬라이드/캐러셀 구현하기 (Carousel) (0) | 2022.08.20 |
|---|---|
| [React] Kakao Map API 사용하기 (0) | 2022.07.30 |
| [React] Typescript + useRef (Forwarding Refs) : HTMLInputElement 요소 받아오기 (0) | 2022.06.29 |
| [React] <video> 태그를 이용한 동영상 재생하기 (0) | 2022.06.23 |
| [React] Mui styled-components 설치 및 구현 방법 (0) | 2022.06.18 |
